Promise学习
认识 Promise
- 抽象表达:
Promise 是一门新的技术(ES6 规范)
Promise 是 JS 中进行异步编程的新解决方案
备注:旧方案是单纯使用回调函数 - 具体表达:
语法上来说: Promise 是一个构造函数
从功能上来说: promise 对象用来封装一个异步操作并可以获取其成功/失败的结果值
为什么要用 Promise
指定回调函数的方式更加灵活
- 旧的: 必须在启动异步任务前指定
- promise: 启动异步任务 => 返回 promie 对象 => 给 promise 对象绑定回调函
数(甚至可以在异步任务结束后指定/多个)
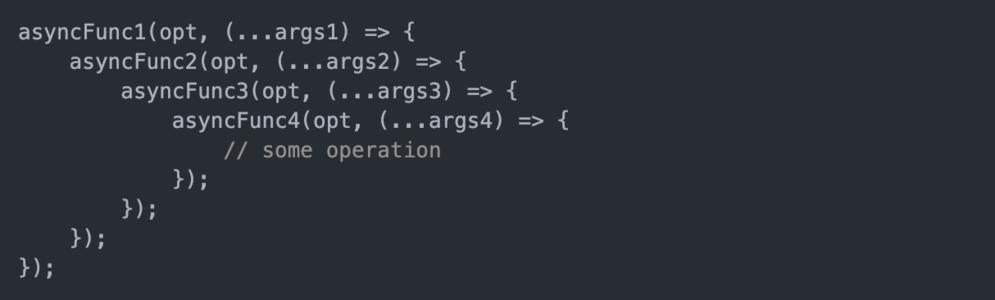
支持链式调用, 可以解决回调地狱问题
- 什么是回调地狱?
回调函数嵌套调用, 外部回调函数异步执行的结果是嵌套的回调执行的条件
- 回调地狱的缺点?
不便于阅读
不便于异常处理- 解决方案?
promise 链式调用- 终极解决方案?
async/await
如何使用 Promise
Promise 语法结构
语法结构: new Promise((resolve, reject) => { } 里面是一个函数类型的参数,参数里面的两个参数也是函数
在花括号{ }里边包含一个异步操作,如果成功则调用 resolve ,同时只要 resolve 调用就会将 promise 对象 p 的状态设置为『成功』,
如果失败则调用 reject,调完 reject 后会将 promise 对象 p 的状态设置为『失败』(即这两个可以修改 promise>对象的状态)
接着 promise 对象通过调用 then()方法去指定成功和失败时的回调
如果成功就执行第一个回调函数,失败则执行第二个回调函数
Promise 除了可以封装异步操作之外,还能获取异步操作里成功和失败的结果值 即下方Promise 形式实现案例的 n 值
然后可以将 n 值传递给 resolve 和 reject 函数
最后下方的 then 方法里的两个回调都能拿到这个结果值作为参数使用
Promise 初体验
案例:需求——点击抽奖按钮两秒后,告诉用户是否中奖,中奖的概率是百分之 30。如果中奖在页面中弹框告知恭喜中奖,没有就弹出再接再厉。
一般方法实现
<div class="container">
<h2 class="page-header">Promise 初体验</h2>
<button class="btn btn-primary" id="btn">点击抽奖</button>
</div>
<script>
//生成随机数
function rand(m,n){
return Math.ceil(Math.random() * (n-m+1)) + m-1;
}
//获取元素对象
const btn = document.querySelector('#btn');
//绑定单击事件
btn.addEventListener('click', function(){
// 定时器
setTimeout(() => {
//获取从1 - 100的一个随机数
let n = rand(1, 100);
//判断
if(n <= 30){
alert(n+'恭喜恭喜, 奖品为 10万 RMB 劳斯莱斯优惠券');
}else{
alert(n+'再接再厉');
}
}, 1000);
})
</script> Promise 形式实现
<div class="container">
<h2 class="page-header">Promise 初体验</h2>
<button class="btn btn-primary" id="btn">点击抽奖</button>
</div>
<script>
//生成随机数
function rand(m,n){
return Math.ceil(Math.random() * (n-m+1)) + m-1;
}
//获取元素对象
const btn = document.querySelector('#btn');
//绑定单击事件
btn.addEventListener('click', function(){
// 使用 new Promise(接收一个函数参数) 创建实例
// resolve 解决 函数类型的数据 --成功时调用
// reject 拒绝 函数类型的数据 --失败时调用
const p = new Promise((resolve, reject) => {
// promise对象可以包裹一个异步操作(直接将上方定时器拿过来)
setTimeout(() => {
//30% 1-100 1 2 30
//获取从1 - 100的一个随机数
let n = rand(1, 100);
//判断
if(n <= 30){
// Promise除了可以封装异步操作之外,还能获取异步操作里成功和失败的结果值 即这里的n值
// 可以将n值传递给resolve 和 reject函数
// 那么下方的then方法里的两个回调都能拿到这个结果值作为参数
resolve(n); // 调完resolve后会将 promise 对象 p 的状态设置为『成功』
}else{
reject(n); // 调完reject后会将 promise 对象 p 的状态设置为『失败』
}
}, 1000);
});
console.log(p);
//调用 then(里边有两个回调函数参数) 方法 --- 每个promise对象上都有then方法
// 第一个回调是对象状态为成功时的回调,第二个是对象状态失败时的回调函数
// value 值
// reason 理由
p.then((value) => {
alert('恭喜恭喜, 奖品为 10万 RMB 劳斯莱斯优惠券, 您的中奖数字为 ' + value);
}, (reason) => {
alert('再接再厉, 您的号码为 ' + reason);
});
})
</script>实践练习 Promise 封装 AJAX
// 需求点击按钮发送ajax请求拿到段子接口的数据
<div class="container">
<h2 class="page-header">Promise 封装 AJAX 操作</h2>
<button class="btn btn-primary" id="btn">点击发送 AJAX</button>
</div>
<script>
//接口地址 https://api.apiopen.top/getJoke
//获取元素对象
const btn = document.querySelector('#btn');
// 给按钮绑定点击事件
btn.addEventListener('click', function(){
//首先创建 Promise 对象 p
const p = new Promise((resolve, reject) => {
//1.创建对象
const xhr = new XMLHttpRequest();
//2. 初始化 get请求 给后边的接口发送
xhr.open('GET', 'https://api.apiopen.top/getJoke');
//3. 发送
xhr.send();
//4. 处理响应结果
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
//判断响应状态码 2xx
if(xhr.status >= 200 && xhr.status < 300){
//控制台输出响应体
resolve(xhr.response);
}else{
//控制台输出响应状态码
reject(xhr.status);
}
}
}
});
//调用then方法
p.then(value=>{
console.log(value);
}, reason=>{
console.warn(reason);
});
});
</script>
Promise的状态 『PromiseState』 的改变
状态是Promise实例对象当中的一个属性,属性叫做 promiseState 有三种状态
- pending 值未决定的、初始化的默认值
- pending 变为 resolved / fullfilled 即成功
- pending 变为 rejected 即失败
说明: pending变化只有这 2 种情况, 且一个 promise 对象只能改变一次
无论变为成功还是失败, 都会有一个结果数据
成功的结果数据一般称为 value, 失败的结果数据一般称为 reason
Promise对象 『PromiseResult』的值
保存着异步任务『成功/失败』的结果
以下函数能够修改这个属性的值:
- resolve
- reject
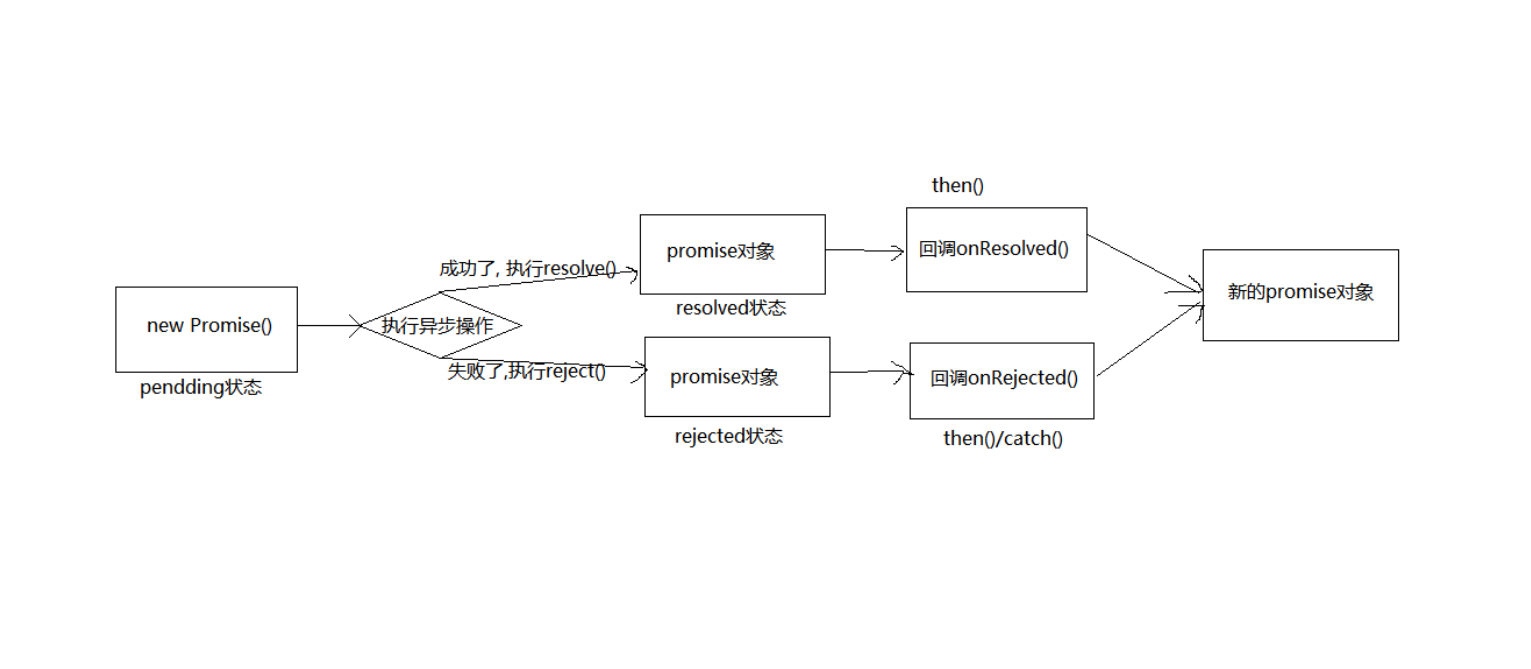
Promise的基本流程
首先通过new Promise 创造一个对象,在Promise内部封装异步操作。如果异步操作成功则调用resolve函数,resolve函数调用后会把Promise对象状态改为成功,成功在调用then方法时将调用的是第一个回调函数参数,返回一个新的promise对象
如果在Promise内部封装的异步操作失败,则调用reject 函数,reject函数调用后会把Promise对象状态改为失败,失败之后调用的是then方法中的第二个回调函数参数,并且返回一个新的Promise对象
Promise的Api
执行器函数
Promise 构造函数: Promise (excutor) {}
//new实例化对象需要接收一个参数,参数是一个函数类型的参数(也称之为执行器函数),而且函数当中有两个形参也是函数类型参数resolve、reject,这俩函数是内部定义的,异步任务成功就会调用resolve函数,失败就会调用reject函数。
(1) executtor 函数: 执行器 (resolve, reject) => {}
(2) resolve 函数: 内部定义成功时我们调用的函数 value => {}
(3) reject 函数: 内部定义失败时我们调用的函数 reason => {}
说明: 执行器函数 executor 会在 Promise 内部立即同步调用,异步操作在执行器中执行
let p = new Promise((resolv, reject) =>
// resolve('ok');
console.log(111);
})
console.log(222);
//结果控制台先打印111 ,后打印222。表明 p对象内部的代码是同步调用的Promise.then方法
Promise.prototype.then 方法: (onResolved, onRejected) => {}
// 说明: then方法是用于指定回调的,传递两个参数,第一个参数是传递成功时的回调,第二个参数是传递失败时的回调。返回一个新的 promise 对象
(1) onResolved 函数: 成功的回调函数 (value) => {}
(2) onRejected 函数: 失败的回调函数 (reason) => {}
Promise.catch方法
Promise.prototype.catch 方法: (onRejected) => {}
// 说明: catch() 方法是 then()的语法糖, 相当于: then(undefined, onRejected),即只能指定失败的回调。
- onRejected 函数: 失败的回调函数 (reason) => {
let p = new Promise((resolv, reject) => // 修改Promise对象的状态 reject('error 失败了'); }) // 执行catch方法 p.catch(reason => { console.log(reason); })Promise.resolve方法
Promise.resolve 方法: (value) => {}
// 说明:它属于Promise函数对象,不是实例对象。接收一个参数,返回一个成功或失败的对象
// 作用:就是快速得到一个Promise对象,还能封装一个值,将这个值转化为Promise对象
- value: 成功的数据或 promise 对象
//如果传入的参数为 非Promise类型的对象, 则返回的结果为成功promise对象
//如果传入的参数为 Promise 对象, 则参数的结果决定了 resolve 的结果
let zimo = Promise.resolve("I Love You");
console.log(zimo); // Promise {<fulfilled>: 'I Love You'
let p1 = Promise.resolve(new Promise((resolve, reject) => {
resolve('OK');
// reject('Error');
}));
p1.then((value) => {
console.log(value); //ok
},(reason)=>{
console.log(reason);
})
console.log(p1); // Promise {<fulfilled>: 'OK'}
let p2 = Promise.resolve(p1);
console.log(p2); // Promise {<fulfilled>: 'OK'}Promise.reject方法
Promise.reject 方法: (reason) => {}
说明: 快速返回一个失败的 promise 对象
即便传入成功的Promise对象结果也是失败
- reason: 失败的原因
let p1 = Promise.reject(520); p1.catch((reason) =>{ console.log(reason); // Promise {<rejected>: 520} }) console.log(p1); // 520 let p2 = Promise.reject('iloveyou'); let p3 = Promise.reject(new Promise((resolve, reject) => { resolve('OK'); })); console.log(p2); // Promise {<rejected>: 'iloveyou'} console.log(p3); //Promise {<rejected>: Promise}
Promise.all 方法
Promise.all 方法: (promises) => {}
- promises: 包含 n 个 promise 的数组
说明: 接收一个参数,参数一般是Promise组成的数组,返回一个新的 promise, 只有所有的 promise 都成功才成功, 只要有一个失败了就直接失败。let p1 = new Promise((resolve, reject) => { resolve('OK'); }) // let p2 = Promise.resolve('Success'); let p2 = Promise.reject('Error'); let p3 = Promise.resolve('Oh Yeah'); const result = Promise.all([p1, p2, p3]); console.log(result); //[PromiseState]]: "rejected"
Promise.race 方法
Promise.race 方法: (promises) => {}
- promises: 包含 n 个 promise 的数组
说明: 接收一个参数,参数一般是Promise组成的数组,返回一个新的 promise, 第一个改变状态的 promise对象就是最终的结果状态。let p1 = new Promise((resolve, reject) => { setTimeout(() => { resolve('OK'); }, 1000); }) let p3 = Promise.resolve('Oh Yeah'); let p2 = Promise.resolve('Success'); //调用 const result = Promise.race([p1, p3, p2]); console.log(result); // [[PromiseState]]: "fulfilled" // [[PromiseResult]]: "Oh Yeah"
Promise的几个关键问题
如何改变 promise 的状态?
- 第一种方式 调用 resolve 函数: 如果当前Promise对象是 pending状态就会变为fulfilled(resolve)
- 第二种方式 调用 reject 函数: 如果当前Promise对象是 pending状态就会变为 rejected
- 第三种方式 抛出异常: 如果当前是 pending 就会变为 rejected
let p = new Promise((resolve, reject) => { //初始化状态是pending //第一种方式 调用 resolve 函数 // resolve('ok'); // pending => fulfilled (resolved) //第二种方式 调用 reject 函数 // reject("error");// pending => rejected //3. 抛出错误 throw '出问题了'; //pending => rejected }); console.log(p);
一个 promise 指定多个成功/失败回调函数, 都会调用吗?
简单说问题是:用then方法为一个Promise对象去指定多个回调,这些回调是否都会执行?
答案:当 promise 改变为对应状态时都会调用
let p = new Promise((resolve, reject) => {
resolve('OK');
});
///指定回调 - 1
p.then(value => {
console.log(value);
});
//指定回调 - 2
p.then(value => {
alert(value);
}); 改变 promise 状态和指定回调函数谁先谁后?
答案: 都有可能 正常情况下是先指定回调再改变状态, 但也可以先改状态再指定回调
当这个执行器函数是异步任务时候时then方法先执行,但then方法需要在Promise对象改变状态后才执行
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
}, 1000); //当这个执行器函数是异步任务时候时then方法先执行,但then方法需要在Promi对象改变状态后才执行
});
p.then(value => {
console.log(value);
},reason=>{
})- 如何先改状态再指定回调?
① 在执行器中直接调用 resolve()/reject()
② 延迟更长时间才调用 then() - 什么时候才能得到数据?
① 如果先指定的回调, 那当状态发生改变时, 回调函数就会调用, 得到数据
② 如果先改变的状态, 那当指定回调时, 回调函数就会调用, 得到数据
promise.then()返回的新 promise 的结果状态由什么决定?
(1) 简单表达: 由 then()指定的回调函数执行的结果决定
(2) 详细表达:
① 如果抛出异常, 新 promise 变为 rejected, reason 为抛出的异常
② 如果返回的是非 promise 的任意值, 新 promise 变为 resolved, value 为返回的值
③ 如果返回的是另一个新 promise, 此 promise 的结果就会成为新 promise 的结果
promise 如何串连多个操作任务?
(1) promise 的 then()返回一个新的 promise, 即可以在后边接着调用then()方法,可以看成 then()方法的链式调用
(2) 通过 then 的链式调用串连多个同步/异步任务
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
}, 1000); //异步任务
});
p.then(value => {
return new Promise((resolve, reject) => {
resolve("success");
});
}).then(value => { //这里的Promise状态由他指定的回调函数的返回值绝定,此处回调函数没写返回值即为Undefined 所以这里的then方法返回结果就是一个成功的Promise且成功的结果就是回调函数返回的结果Undefined,因为成功了所以后边的then方法也会执行第一个回调函数,并且输出前边成功的结果所以依然是Undefined
console.log(value); // success
}).then(value => {
console.log(value); //undefined
})promise 异常传透?
(1) 当使用 promise 的 then 链式调用时, 可以在最后指定失败的回调,
(2) 前面任何操作出了异常, 都会传到最后失败的回调中处理
例如:下方启动了一个Promise,后续用then方法又进行了几个其他的任务,这时候只需要在最后的位置去指定失败的回调就可以。
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
// reject('Err');
}, 1000);
});
p.then(value => {
// console.log(111);
throw '失败啦!';
}).then(value => {
console.log(222);
}).then(value => {
console.log(333);
}).catch(reason => {
console.warn(reason); //失败啦!
});中断 promise 链?
(1) 当使用 promise 的 then 链式调用时, 在中间中断, 不再调用后面的回调函数
(2) 办法: 在回调函数中返回一个 pendding 状态的 promise 对象
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
}, 1000);
});
p.then(value => {
console.log(111); // 111
//有且只有一个方式 返回一个pending状态的Promise对象
return new Promise(() => {}); //下方的then方法因为没有发现前边的Promise对象状态发生改变所以就不执行了
}).then(value => {
console.log(222);
}).then(value => {
console.log(333);
}).catch(reason => {
console.warn(reason);
});自定义(手写)Promise(后续学习)
定义整体结构
Promise 构造函数的实现
promise.then()/catch()的实现
Promise.resolve()/reject()的实现
Promise.all/race()的实现
Promise.resolveDelay()/rejectDelay()的实现
ES5 function 完整版本
ES6 class 完整版本
async 与 await
async 函数
- 函数的返回结果为 promise 对象
- promise 对象的结果由 async 函数执行的返回值决定
//和then方法返回规则一摸一样 async function main(){ //1. 如果返回值是一个非Promise类型的数据 // return 521; //2. 如果返回的是一个Promise对象 // return new Promise((resolve, reject) => { // // resolve('OK'); // reject('Error'); // }); //3. 抛出异常 throw "Oh NO"; //[PromiseState]]: "rejected" [PromiseResult]]: "Oh NO" } let result = main(); console.log(result);
await 表达式
- await 右侧的表达式一般为 promise 对象, 但也可以是其它的值
- 如果表达式是 promise 对象, await 返回的是 promise 成功的值
- 如果表达式是其它值, 直接将此值作为 await 的返回值
注意
- await 必须写在 async 函数中, 但 async 函数中可以没有 await
- 如果 await 的 promise 失败了, 就会抛出异常, 需要通过 try…catch 捕获处理
async function lala(){
let p = new Promise((resolve, reject) => {
// resolve('OK');
reject('Error');
})
//1. 右侧为promise的情况 await 返回的是 promise 成功的值即 'ok'
// let res = await p;
// console.log(res); //ok
//2. 右侧为其他类型的数据
//let res2 = await 20;
//console.log(res2); //20
//3. 如果promise是失败的状态
try{
let res3 = await p;
}catch(e){
console.log(e); //抛出一个错误 使用try...catch
}
}
lala()async与await结合
/**
* 读取同级目录resource文件夹下 有1.html 2.html 3.html 的文件内容 想去读取到
*/
const fs = require('fs');
const util = require('util');
// util里有个方法可以将api转换成一个Promise形态的函数
const mineReadFile = util.promisify(fs.readFile);
//回调函数的方式
// fs.readFile('./resource/1.html', (err, data1) => {
// if(err) throw err;
// fs.readFile('./resource/2.html', (err, data2) => {
// if(err) throw err;
// fs.readFile('./resource/3.html', (err, data3) => {
// if(err) throw err;
// console.log(data1 + data2 + data3); //读取到文件信息
// });
// });
// });
//async 与 await方式 就用不到回调函数
// 1.首先写一个async函数
async function main(){
try{
//2.读取第一个文件的内容
let data1 = await mineReadFile('./resource/1x.html');
let data2 = await mineReadFile('./resource/2.html');
let data3 = await mineReadFile('./resource/3.html');
console.log(data1 + data2 + data3);
}catch(e){
// console.log(e); // Error: ENOENT: no such file or directory......
console.log(e.code); // ENOENT
}
}
main();async与await结合发送AJAX
<button id="btn">点击获取段子</button>
<script>
//一般使用axios封装好的
function sendAJAX(url){
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.responseType = 'json';
xhr.open("GET", url);
xhr.send();
//处理结果
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
//判断成功
if(xhr.status >= 200 && xhr.status < 300){
//成功的结果
resolve(xhr.response);
}else{
reject(xhr.status);
}
}
}
});
}
//段子接口地址 https://api.apiopen.top/getJoke
let btn = document.querySelector('#btn');
btn.addEventListener('click',async function(){
//获取段子信息
let duanzi = await sendAJAX('https://api.apiopen.top/getJoke'); //发送ajax请求的函数返回的结果是一个Promise对象
console.log(duanzi);
});
</script>